《兽人必须死》动画站创意思路总结
发布时间:2018-11-17 19:57:24

今天给大家分享《兽人必须死》的一个特色站,内容是个人创意思路、设计及很重要的沟通执行的一些经验,不仅有成功的还有失败的弯路,希望各位喜欢!
项目背景
项目背景主要是为迎接第三次封闭测试,三测的主题是经典再续目的:
1.希望过去玩兽人必须死1、2的单机用户找回当年虐杀小兽人的快感跟激情;
2.同时也希望把游戏讲究策略对抗的特点能表现出来;
3.吸引用户访问,为三测预热做好铺垫。

开会讨论
了解了三测的目的和方向,接下来就是项目的创意和素材准备,兽人项目组真的非常棒,在我设计空闲期至少提前了半年开始准备期,提前规划官网,并给这次特色站预留了充分制作的时间,也就是说这个特色站其实在去年10月份左右就已经开始规划准备了!
事实证明确实提前避免了很多问题!既然是核心经典传承,我这里首先给出了一个创意想法:
“兽人的艾伦很像电影超人的形象,所以我想以艾伦为主人公设定特色站剧情 一个阳光明媚的下午,一个可爱的老妇人在厨房为孩子们准备吃的,结果可怕的兽人大军再次入侵了,他们践踏了孩子们的玩具(一个帅气的艾伦玩偶),各大广播电视开始播放兽人残害善良人类的新闻,这时画面一转一个侧影留着胡子的男人,缓缓放下手中自拍杆,默默的关上电视打开衣柜,一件悉心保护的战袍躺在里面,他就是艾伦!啪,他飞身冲破窗户重返属于他的战场!”
OK!回归现实,本来想用动画贯穿整个故事,加入互动来完成,项目也觉得不错,尽管故事略显老套,但是我们讲究的是情怀,那一瞬间你就是艾伦,原来平静的生活并不属于他,就像速7的保罗,好了不提伤感的事!不过毕竟不是一个纯找感觉的站,我们还是要有实际内容,项目希望特色的内容都能融入整个站,希望老玩家来到这里也能有所收获了解网络版兽人是如何玩的,新玩家进来知道他是有历史的,所以这个我自己满意的方案被华丽丽的否决了!
方案拟定
方案被否决后我自己也缓了几天,想法也需要重新酝酿最终跟项目达成一致,策略就用我们小时候类似的塑料人物小兵那种感觉(可以展现游戏的特色),而主场景改成男主角艾伦的一个工作环境,一张破旧的木桌、一些灯光、一些古老的魔法书武器等散落,而艾伦在制定最新的对抗兽人的策略!不需要露脸,我们希望玩家能自己进入角色,假想自己是艾伦以第一人称视觉的感觉操作画面。形式上想好用动画的方式引导操作,给用户带来体验上的形象感跟参与感!
素材需求
所有的想法在没有素材面前都是空想,所以一确定设计方案,马上开始积极与美方ROBOT公司沟通,看需要多久可以提供素材支持。因为游戏里的桌面包括一些道具,如果不是游戏内的可能需要重新建模绘制,美方看到需求后提出看能不能在他们的一张宣传小女巫的壁纸上进行修改!

看到这张图我们都比较惊喜因为正好与创意方向有点不谋而合,我们需要进行修改如下几点:
1.我们需要艾伦的手部介入,这样才会有真实代入感;
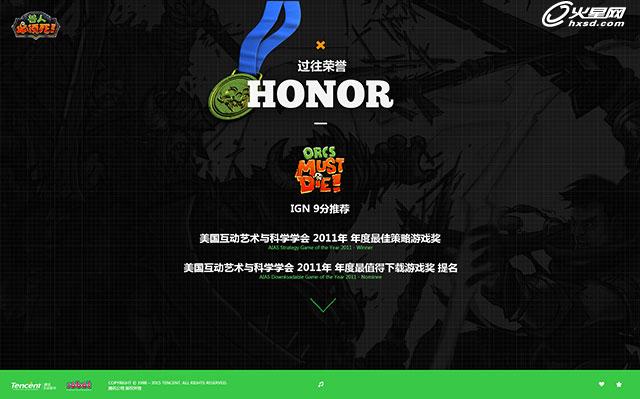
2.我们需要一个骷髅金牌用来记录兽人必须死获得的荣誉;
3.需要艾伦的武器;
4.需要类似小时候玩的塑料兽人小兵排兵布阵;
5.书里的内容改成各类陷阱,及游戏内小地图的进攻路线图。
提出我们的想法后,接下来就是等待美方的调整,由于美方同时在进行游戏内版本的优化调整,所以一度我们的需求延后,但好在我们需求提的够早!OK,我们有的是时间等,下图是素材最终调整后。

到这里素材调整其实已经满足我们的需求了,去掉了小女巫里很多紫红的颜色,换成艾伦管用的蓝黄色调。
设计成型
兽人属于美式卡通,所以设计核心思路就是美式动画,整体设计去除质感,走偏平比较欧美化路线!

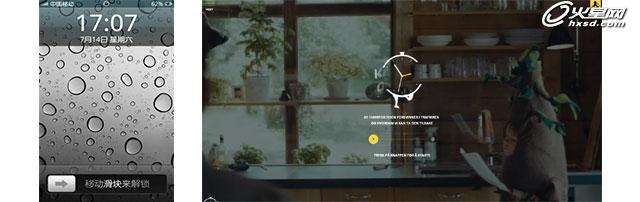
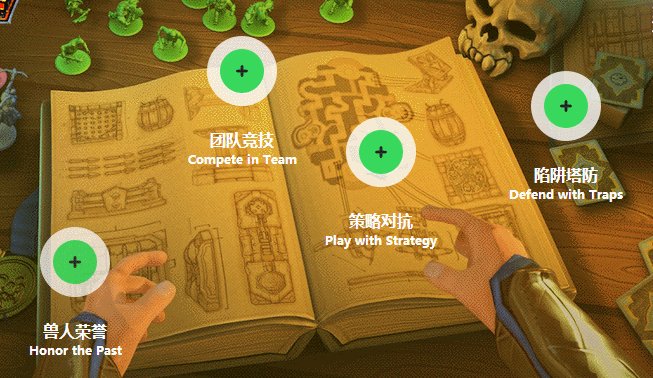
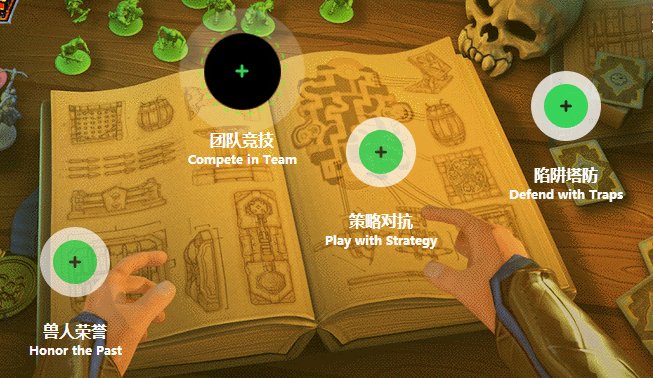
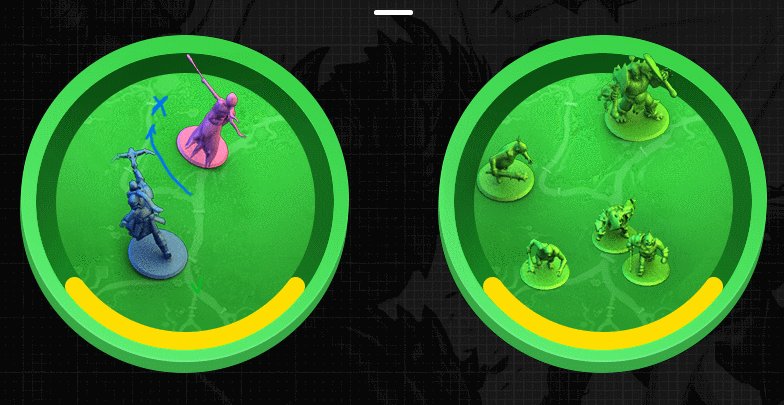
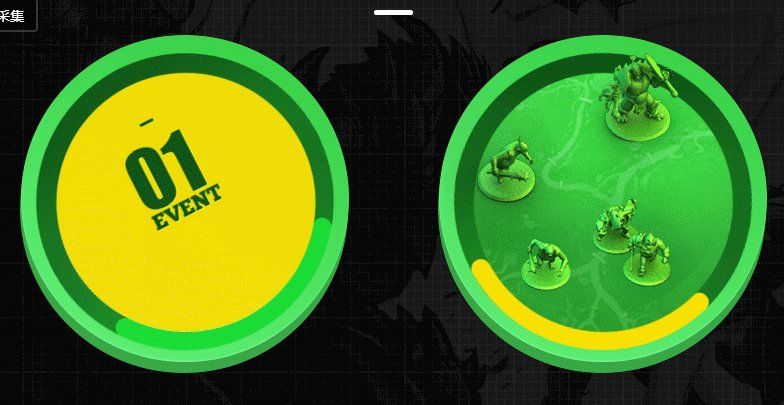
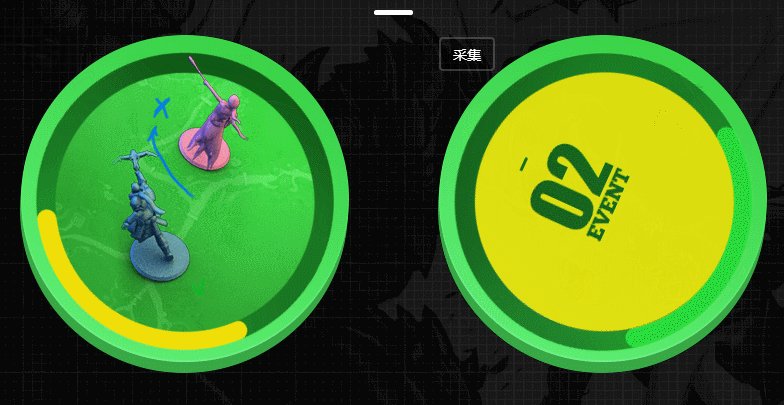
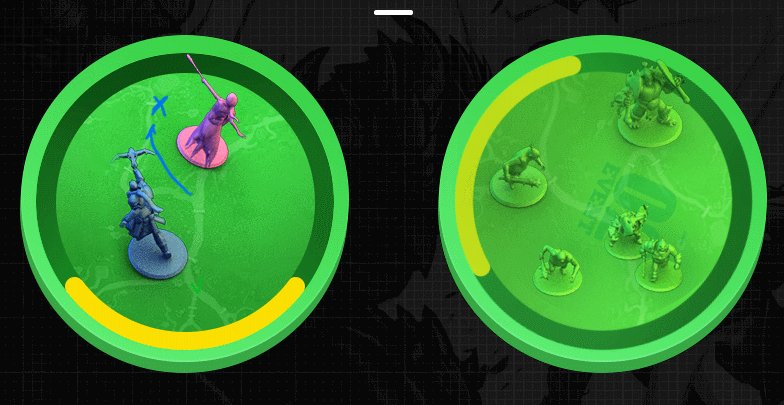
在操作体验上我希望用户跟界面可以进行简单的互动,借鉴类似iphone滑动解锁的感觉!很多优秀的国外案例也是采用此法,同时也考虑了部分用户可能不知道如何操作,所以设计上下方手指指向也是操作滑块区域,内容动画上加入类似视频的动画效果来开启新一轮艾伦对小兽人的围剿。

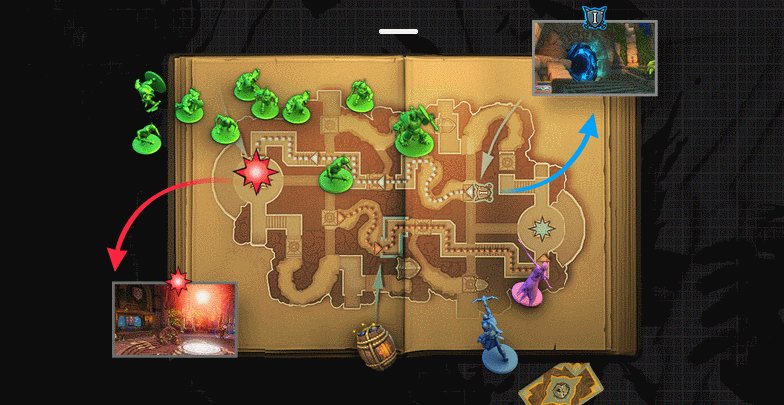
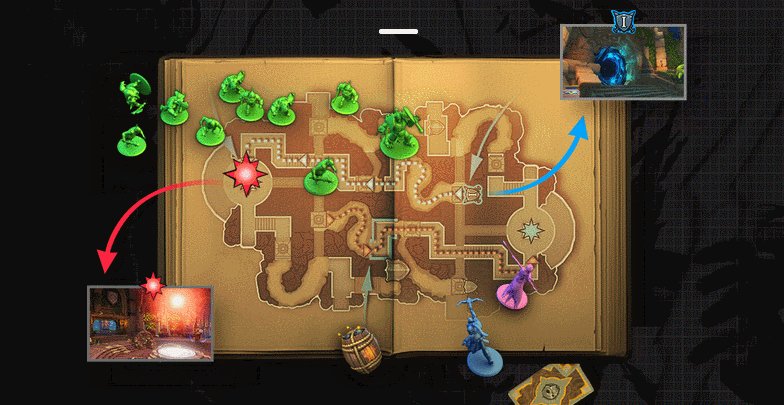
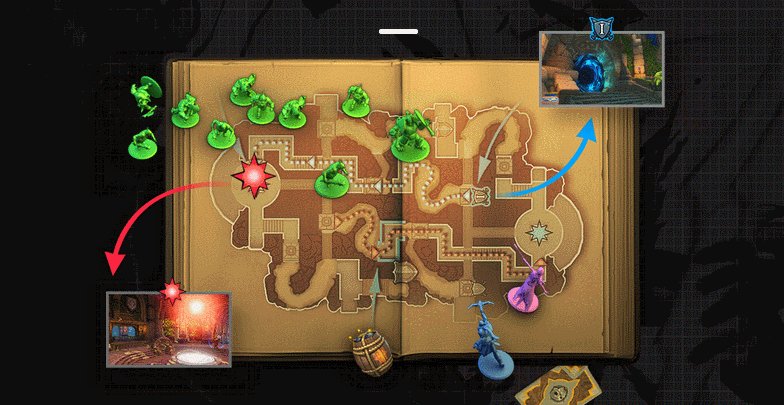
进行主场景后,我们需要对杂乱桌面的物品进行梳理排列,首先我们需要整理出我们需要表达的4个核心内容,然后再找到相匹配的场景物件!

接下来就是实际执行部分,想好大致动画效果,对桌面物件进行重新排放,并对各个物件明暗关系重新处理,以下就是最终呈现效果图!





动画讨论及执行部分
拉上重构,动画进行了几种方案的讨论:

最终从网速及操作综合考量,选择动画完成入场及切换转场;而重构完成,鼠标拖拉及少部分转场,整个切面其实被切割成3段动画:
1:首先所以桌面物品入场,slogen入场;
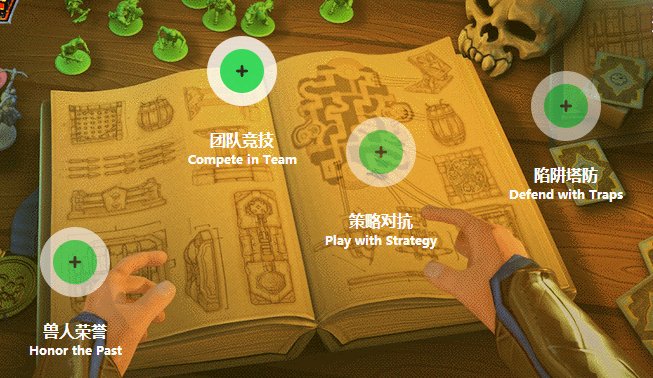
2:拖动滑块,场景物体产生位移跟随滑块进度;
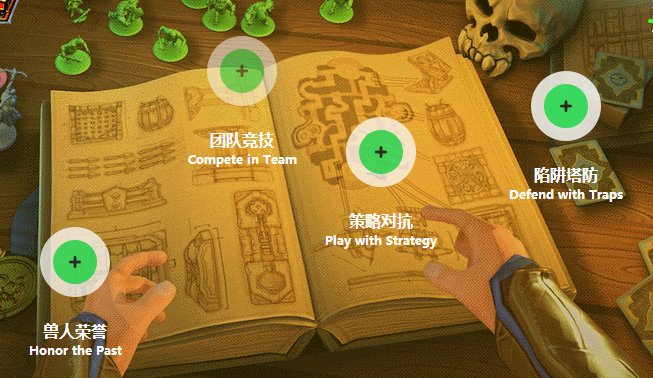
3:书页翻动,人物手需要指指点点示意,并配有背景人物声音,表示艾伦已回归!
整体的创意效果要的是:当我们在拖动滑块时就好像在一个视频播放器里快进,如果滑块没超过进度一半,则自己会回到初始位置,物品也会归位。动画的流畅我们希望是能达到视频级的,这也是其中难度很大的而一个环节! 拖动滑块部分因为有互动操作这部分由重构完成,为了能精准控制画面每个元素动的进度用序列帧图去解决!
动画那里如火如荼的进行,但是之前担心的问题来了,毕竟所有物品都是静态图,我们需要它位移就会很假!第一版结果并不理想,为了达到动画视频级效果,经历无数次修改及电话沟通,慢慢优化效果!还有个比较重要的问题是:关于手部动画又陷入了无奈,动画那只能进行简单的上下左右位移,让整个手看上去非常的傻,呆板,怎么办?
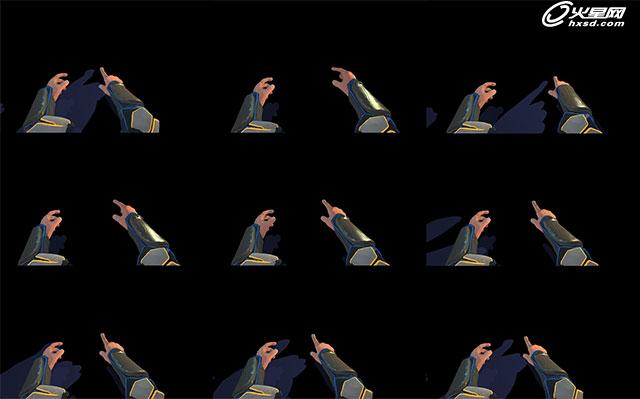
因为是跨国沟通,所以语言匮乏的我只好亲自动手实录!
经过多番努力,经历了不少时间,终于得到了我们想要的结果,也很感谢美方的支持,不仅提供单张手部序列帧,并且还有AE原文件,展示下部分静态手部序列帧!

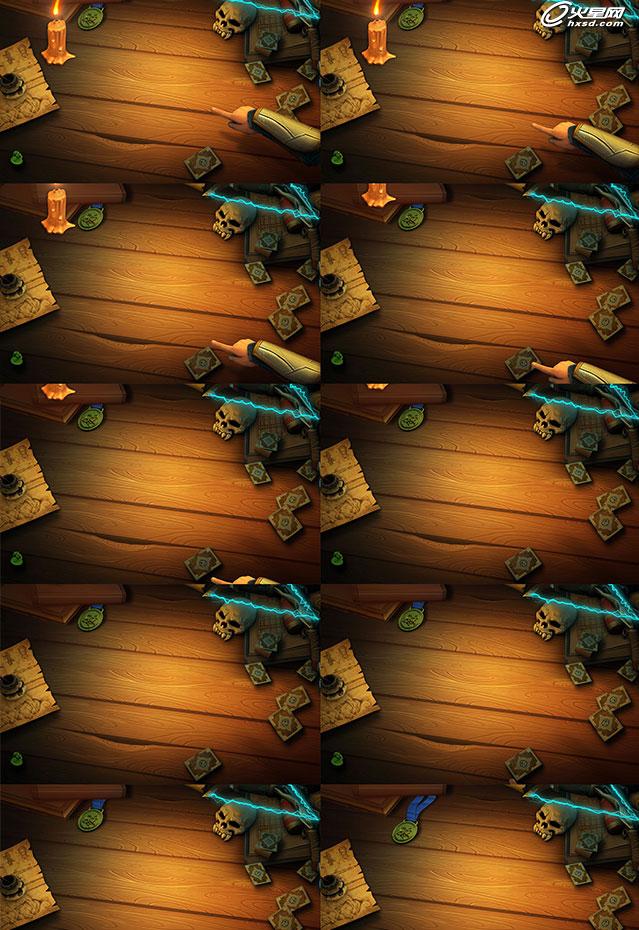
我们把手部序列全部提供给动画,经过电话沟通表达了整体配合的方式,并增加了书翻页的动画效果!这时候整体的动画已经越来越趋向自然,最后把整体动画分解成之前说的3个部分,下图是第二部分分解重构实现部分。

当然内页的H5动画一个都不能少,每个细微动画也都是跟重构进行沟通后实现完成的!



[flash]http://static.video.qq.com/TPout.swf?vid=i0192s3s1yg&auto=0[/flash]
配音及配乐
为了增加玩家代入感,背景音乐及艾伦的声音是必不可少的,订好了艾伦马上找人开始专业录制,最终精简了话语!配上经典的兽人音乐是不是感觉艾伦又回来了呢?
总结
少许遗憾的是:为了加快前面动画的节奏删减了砍掉了部分效果,使得整体故事性稍弱,但自己还是比较满意的,整个网站用了最低的成本,去模拟视频类似的效果,受到项目组一致好评!配合新官网上线PV达到32万!对于之前数据已经是大幅增长!
这次项目的经历也让自己认识到,设计师在整个特色站中应该起到的作用,他不仅仅是一个设计的执行者,更是一个项目美术方面的监制,你放松了尺度很可能最终效果就会差强人意,全程的创意表现及执行基本都能保持初心这点其实挺不容易,一个项目在完成前可能都会遇到各种不同的问题,良好的沟通,坚持的信念,提前的项目规划往往可以事半功倍!
最后感谢跟我一起努力的项目组同事,感谢你们一如既往的支持设计师的想法,感谢重构师及动画师,感谢你们的反复修改,完成了以前不常见的效果和体验,谢谢!
(转载自:腾讯游戏TGideas,作者:keemi)
学员作品赏析
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
本文主要介绍和对比了几所知名的交互设计师培训机构,专业、全面、详细的解析帮助你选择更适合自己的培训路径。
-
在这篇文章中,我们为你介绍一些优质的UI设计培训机构,让你从众多选择中找出一条适合自己的学习道路。
-
深入探讨UE5可视化的学习路径,分享如何掌握关键技能和策略,帮助你领略UE5可视化制作的魅力。
-
探索UE5智慧城市师培训课程为设计师和开发者描绘智慧城市的技术引擎,利用UE5技术创造更加智能高效的城市
-
本文介绍了UE5模拟仿真师的培训课程,为零基础的学员详解UE5的使用方法和实战技巧,助力学员蜕变成为专业的模拟仿真师。
-
本文详细介绍了UE5设计入门培训班的相关内容,帮助你更好地理解和认识UE5设计,并为你解锁游戏设计的新视觉。

 火星网校
火星网校















