Flash广告设计要素

作者简介:
网络ID:画为琦画
导言:应上面要求,在内部做一个关于Banner设计的分享。搜了下,网上这类文章挺多,思来想去,决定这么干:对前人的经验总结一下;重点介绍一下Flash广告设计的要点。本文适合新手阅读。
1:主题
投放在媒体的Banner需要在最短的时间内给用户传递出最关键的信息,这就要求我们在设计之前一定要和需求方充分沟通,明确活动主题、重点、一定要求对方提交宣传文案、商品图。(如果商品图质量不好,可以要求他们再重新给几张,有时候他们自己也不知道那个好,随便给的)
例如:XX商城 全场正品 春季疯狂大特卖
默认情况下,价格信号、打折标签都是需要重点突出的,所以要对数字进行强化处理。(活动时间除外)(图01)

图01:价格标签
2:字体
在Banner的设计中文字扮演着相当重要的角色,正确的选择字体是一个良好的开端。首先要根据主题选择适合氛围的字体,例如轻松氛围的可以选择卡通、活泼一点的字体,中国传统节日可以选择书法字体等。
另外还需要注意下面几点:
a.最好不要选用过细的字体
b.选用小字体时要适当的扩大字体间距,方便用户快速浏览
c.选用大字体时要适当的减小字体间距
看下面的例子。(图02、03)

图02

图03
注意:并非要求小字体的间距一定要大于大字体间距,只是相对而言。#p#e#
3:视线
浏览者的视线一般是从左到右、从上到下,要让Banner里的文字、图片排序符合用户的浏览顺序。(图04)

图04
如果你没有更好的排放方式,把产品图放在Banner的左侧一般不会出错,如果是人物图,尽量使人物的视线方向对着主题或关键词。
4:按钮
如果添加“立刻购买”、“查看详情”等按钮,尽量放在最右侧或者下面。(图05)

图05:Button位置
另外在Flash里如果做出鼠标点击的动态效果,会有很强的暗示心理,有助于提高点击率,这种形式曾经有一段时间大肆流行,不过最近在主流媒体广告位上很少看到。(印象中似乎和假“关闭按钮”一样,被主流媒体禁止过。)(图06)

图06:Button点击示例#p#e#
5:运动轨迹
Flash Banner中,良好的排版是Banner成功的一半,另一半就是流畅的动画节奏,这需要后期不断的调节。这里简单说一下在图片或文字的运动轨迹中需要注意的一些问题。
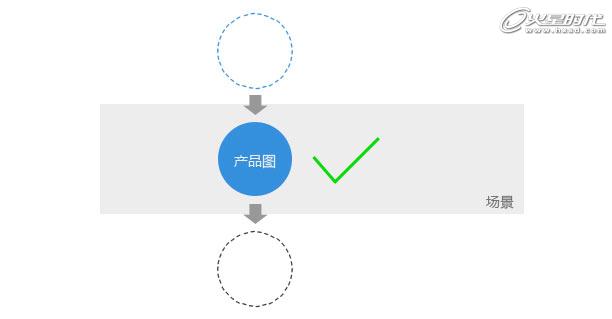
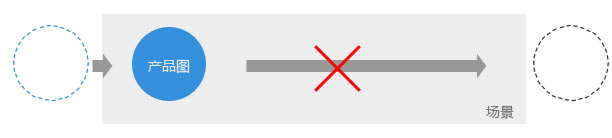
a:一般情况下,物体在进入和离开场景时,要尽量选择较短的路线。特别是物体离开场景时,不要占用太多时间和空间,要干净迅速。(图07-09)

图07:物体运动轨迹1

图08:物体运动轨迹2

图09:错误的运动轨迹
b:物体进入和退出场景的运动方式应该采取同样的风格,例如物体以滑行方式进入场景,最好也以滑行方式退出场景。(PS:交互设计中有个对称性交互原则,说的大致就是这个意思。)(图10)

图10:错误的退出方式#p#e#
6:创意
好的创意往往能激起大家的点击欲望,并且让人印象深刻。在Flash广告中有两种特殊的创意形式。找了几个示例。
a.异形广告:制作成本较高,周期较长,对设计和创意都有很高的要求,由于可能同时会用到两个及以上的广告位,所以往往还需要投放媒体的配合,以保证在相应时间同时播放。(图11-13)

图11:异形广告(设计师董飞侠)

图12:异形广告
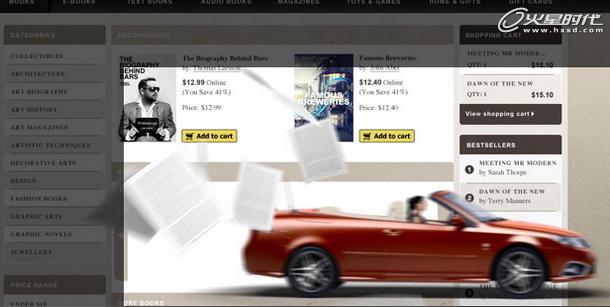
b.交互式广告,需要用户参与互动的广告,做这种广告往往具有一定趣味性,激起用户的兴趣,从而增加点击率。为了引导用户参与,一般会有文字提示,或者间隔几秒钟后自动播放。

图13:交互式广告(设计师董飞侠)
这两种方式都要承担一定得风险,但是一旦成功,回报也是惊人的。
7:时间
每一帧的播放时间保证用户可以快速浏览完关键信息即可,总体时间不宜过长,往往需求方希望每一帧播放的时间尽可能的久一点,但是他们忘记了用户是很少会耐着性子看完的,除非你的广告像上面的案例一样吸引用户。另外有的媒体规定全部Flash播放完不能超过5秒,仅供参考。
8:压缩
目前在国内主流媒体对flash广告大小一般限制在20k-30k之间。这就要求我们在完成创意的基础上对Flash进行压缩。在压缩的时候请注意这几点:
a.所有文字打散处理(选中文字,连续两次Ctrl+B),不仅能减少文件大小,而且可以防止在其它电脑上特殊字体被替换成系统默认字体。
b.删减多余的关键帧,包括空白关键帧。
c.使用位图时,在Photoshop里将图片处理成需要的大小,而不要在Flash直接缩小。如果图片需要在flash做放大、缩小的动画,那么选取的尺寸应该是展示时间最长的那个尺寸。
d.超出场景的位图记得切除。
e.位图的发布设置适当调低一点,一般50%-80%,甚至20%,不过这个时候图片的质量已经很低了,基本可以考虑去掉这张图片。
f.复杂的矢量图形有时候会比位图更占资源,特别要注意那些直接从AI里面复制粘贴过来的矢量图形。可以在Flash里面简化一些线条和形状,去掉不必要的节点。
g.有资料称flash播放器对png格式的位图渲染速度高于其他格式位图,所以文件大小允许的情况下不妨选取png格式。
一家之言,欢迎各位拍砖。
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
专注于游戏原画美术培训的学校,将技术和艺术完美地融合在一起,助力学生们追逐梦想,筑梦游戏美术。
-
深入解析Maya角色建模的方法和技巧,对于想要学习游戏角色建模的朋友们,本文提供了一些具有参考价值的训练方向和建议。
-
了解影视剪辑专业培训的重要性,在火星时代教育中利用专业的课程和最新的技术,你也可以成为领域内的佼佼者。
-
深入了解影视后期设计的知识和技巧,探索未来的影视产业。火星时代教育专业培训,引领创新潮流。
-
入门级CG动画制作培训班,一篇文章让你了解CG动画制作的魅力,以及详细课程内容,真实评价。
-
了解Axure课程的重要性,以及通过火星时代教育的专业Axure短期培训课程如何提升您的设计技能。

 火星网校
火星网校















