Photoshop打造霓虹灯字体效果

导言:
大家好!这是一个比较基础的教程,希望对你有所帮助,废话不多说,请看教程把!
打开Photoshop,创建一个新文档,大小是 1113x1440像素,黑色背景。然后竖向添加一个文本。(图01)

图01
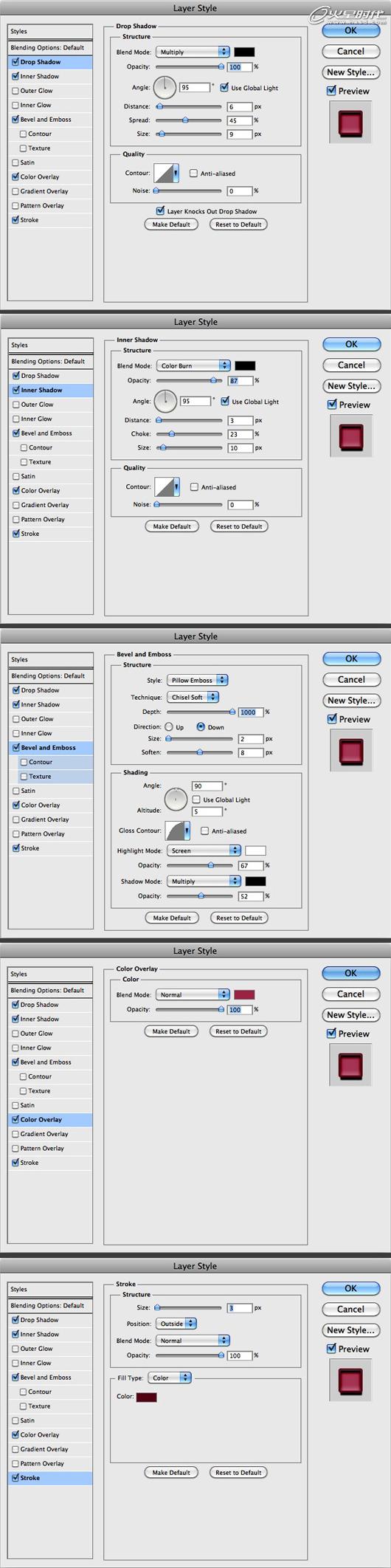
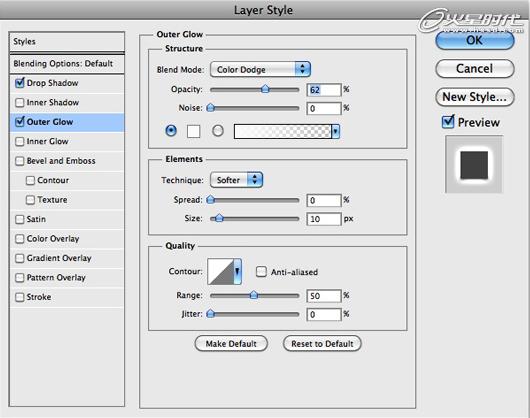
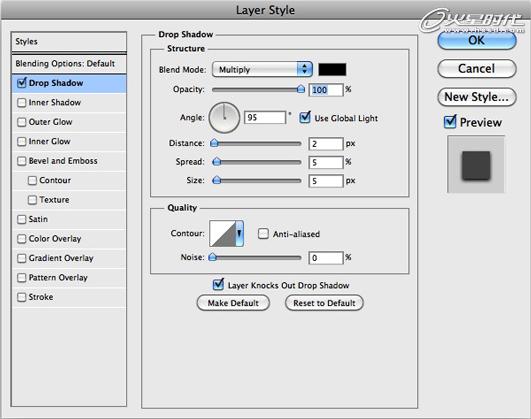
选择文字层,去图层>图层样式>投影。使用下面的阴影值。随后设置其他数值,参照下面这些图。(图02)

图02#p#e#
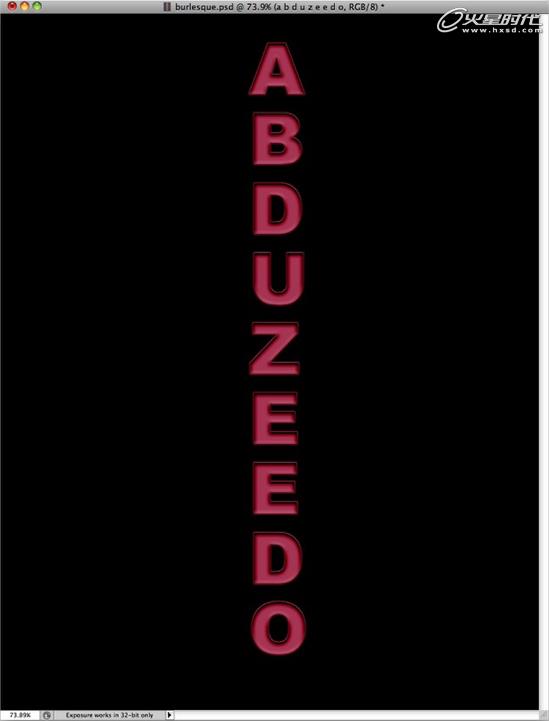
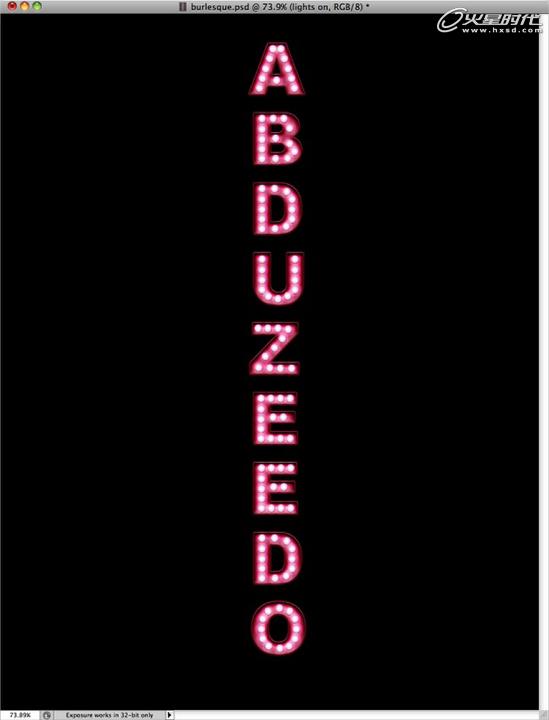
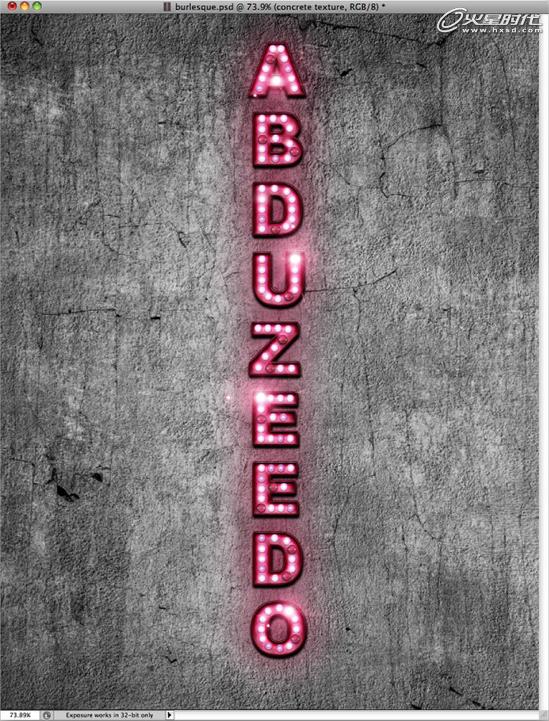
最终会得到下面这个效果哦!(图03)

图03
要创建灯光效果,我们从其他的图上复制一个光点来做灯泡。我用的图像你可以在这里找到它。(图04)

图04
把这个小光点按照下图放置在文本上,然后把这些光点合并为一层(图层>合并图层)。(图05)

图05#p#e#
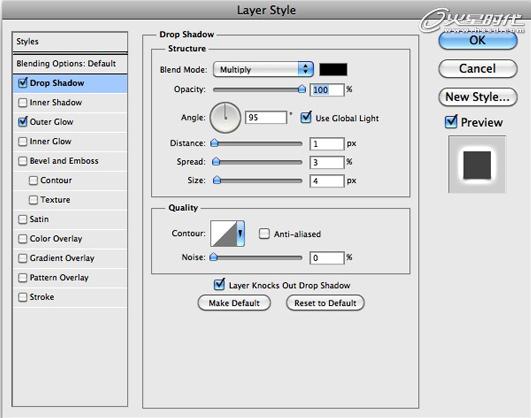
选择光点层(灯泡层),进入图层>图层样式>投影。使用下面的值。(图06)

图06
现在设置外发光。(图07)

图07
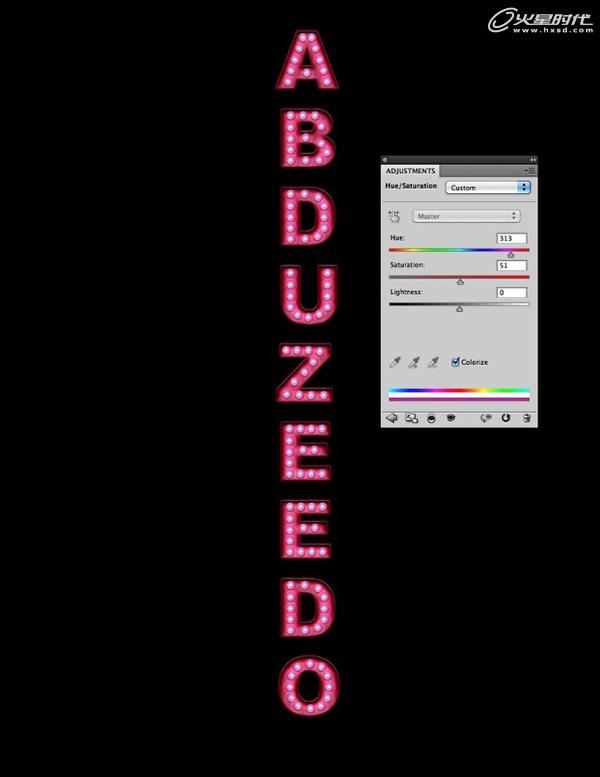
去图像>调整>色相和饱和度。点击着色按照下图设置数值,更改为粉红色色调。(图08)

图08#p#e#
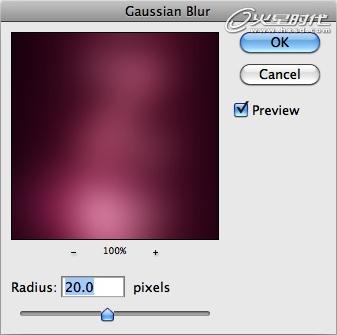
复制这一层,去掉阴影和外发光效果。之后去滤镜>模糊>高斯模糊。半径为20像素。新建一个文件夹,把这层放进去,然后更改文件夹的混合模式为颜色减淡。(图09)

图09
使用橡皮擦工具(E),调整为灯泡差不多大小。然后用从上一步选择的模糊层开始清除一些灯,使部分小光点(灯泡)暗淡一些。(真实的灯泡不可能是一样的亮度)。(图10)

图10
从下面的图像上扣一个坏掉的灯泡下来。(图11)

图11#p#e#
每个字母里都有坏掉的灯泡,我们按照下图位置复制粘贴这些坏掉的灯泡(光点),然后把它们合并为一个层。(图12)

图12
到图层>图层样式>投影。(图13)

图13
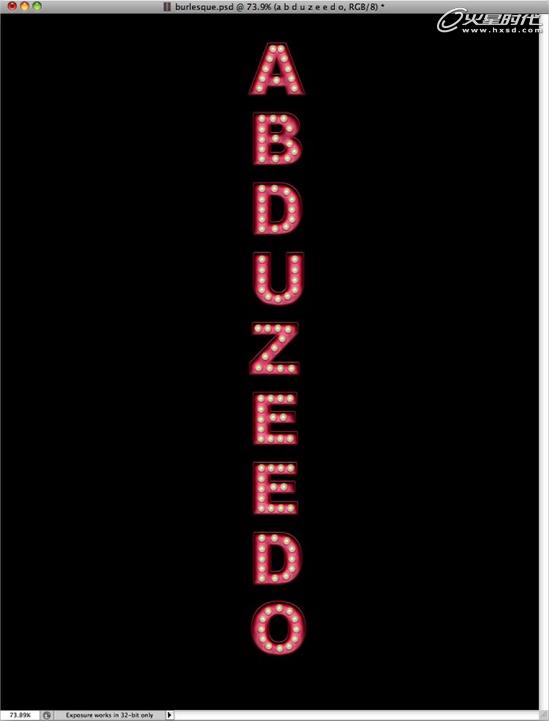
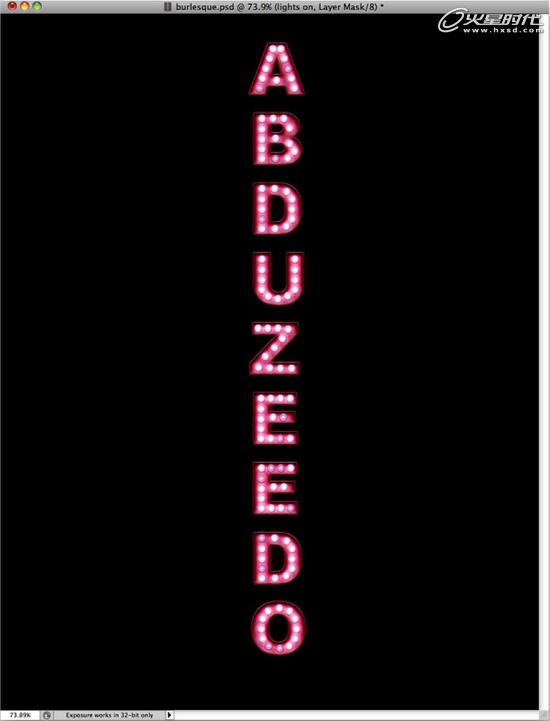
这是到目前为止我们得到的效果。(图14)

图14#p#e#
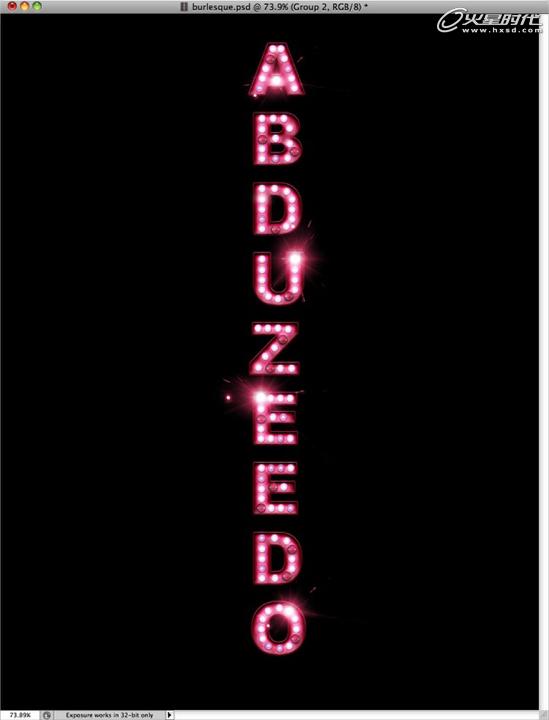
让我们给灯泡添加一些耀眼的光,素材图片你可以在这里下载。之后,调整素材图片的大小并删除多余部分只留下耀斑的部分。去图像>调整>色相/饱和度。再次选择着色选项,改变色调为粉红色。这一层使用滤色混合模式。看下图,我们多在几个灯泡上弄出这些光来。(图15)

图15
现在复制文本,并关闭所有的特效,给一个高斯模糊效果,这样做为的是能让文字发出淡淡的粉红光线,看下图。(图16)

图16
现在,让我们下载一张纹理素材做背景,网上有很多,大家自己找一下就有的。(图17)

图17#p#e#
对比上图,做出下图效果有很多方法,本教程就不在这里累述了,不会的同学自己琢磨一下哦。(图18)

图18
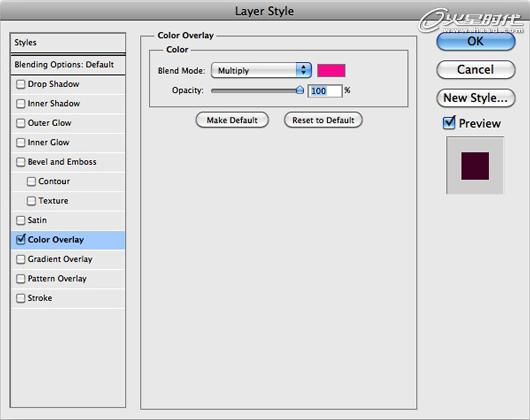
选择纹理层,到图层>图层样式>颜色叠加。使用粉红色的颜色,混合模式为正片叠底。我们这样做是为了使纹理得到粉红色。(图19)

图19
选择所有图层并复制它们,之后合并为一个新文件,然后使用键盘快捷键 ALT+SHIFT+E。之后去滤镜>模糊>高斯模糊。半径为20像素。你将获得一个漂亮的模糊层,改变混合模式为屏幕,不透明度为60%,这将创建一个非常酷的粉色发光效果。(图20)

图20
最终我们就完成了效果。(图21)

图21
上一篇 创建优雅的3D玻璃质感文字
热门课程
专业讲师指导 快速摆脱技能困惑相关文章
多种教程 总有一个适合自己专业问题咨询
你担心的问题,火星帮你解答-
本文主要介绍和对比了几所知名的交互设计师培训机构,专业、全面、详细的解析帮助你选择更适合自己的培训路径。
-
在这篇文章中,我们为你介绍一些优质的UI设计培训机构,让你从众多选择中找出一条适合自己的学习道路。
-
深入探讨UE5可视化的学习路径,分享如何掌握关键技能和策略,帮助你领略UE5可视化制作的魅力。
-
探索UE5智慧城市师培训课程为设计师和开发者描绘智慧城市的技术引擎,利用UE5技术创造更加智能高效的城市
-
本文介绍了UE5模拟仿真师的培训课程,为零基础的学员详解UE5的使用方法和实战技巧,助力学员蜕变成为专业的模拟仿真师。
-
本文详细介绍了UE5设计入门培训班的相关内容,帮助你更好地理解和认识UE5设计,并为你解锁游戏设计的新视觉。

 火星网校
火星网校
















